【網誌】Blogger|多平台分享按鈕,把你傳出去|ShareThis
在許多主頁面中(如同我的Blogger)可以看到多個平台的icon分享按鈕,如果想要加裝到自己的家,讓更多人分享你的網誌,可以透過第三方平台ShareThis完成這項工具。→ https://platform.sharethis.com/get-inline-share-buttons
 |
| [ShareThis自訂Button介面] |
操作步驟
1) 進入ShareThis的網頁後,可以選擇要測欄固定式(sticky)的,以及平行橫躺於頁面(inline)的。2) 選定其中一種以後,會跳轉到客製化的頁面。可以自訂的內容包含:
- Channels:要保留哪些平台,讓人分享。
- Alignment:擺放位置
- Button:針對每個Logo可以調size、label
- Counts:總分享次數。
- Corners:調整圓角,讓Button為方形或有圓角
- Language:語言設定(原來分享的日文是「再生回」,韓文也念起來跟它很像)
- Spacing:調整Button之間間距。
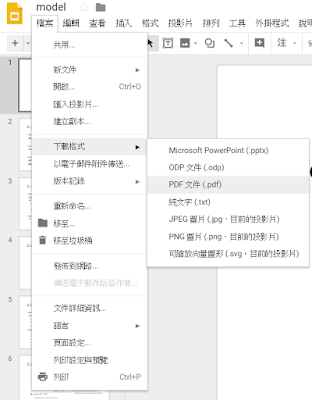
3) 完成後,最下方按鈕進入,註冊完會產生code與安裝教學,取得Javascript放置於自訂html區的<head>內。而這一排button就端看自己想把下面這個div放在頁面哪裡。
<div class="sharethis-inline-share-buttons"></div> |
| [官方安裝步驟說明] |
到Email收驗證信,創建了以後,還可以回頭登入查看Dashboard或對按鈕樣式做更新,會自動在部落格上更動,這些UI都可以自己玩玩看,測試一下效果!
成果心得
 |
| [測試點擊Messenger效果] |
後記
到了ShareThis的後台,還可以再擴增其他功能,比方它也跟Disqus一樣具備表情互動讓人點按!Image Share供人分享圖片、Profile Follow提供聯繫管道。當然也可以再增添側邊分享區(如下圖)推薦給大家這項非常強大的工具。而除了ShareThis以外,還有AddThis也是功能相近的工具。 |
| [完整成果圖] |


留言